رابط کاربری یا UI چیست و چه نقشی در بهینهسازی تجربهی کاربری دارد؟
کسبوکار (و به طور کلی زندگی) بیش از پیش با اینترنت و برنامههای وب و موبایل گره خوردهاست؛ در نتیجه، شرکتها دریافتهاند که بهترین راه برای رقابت در سطح وب، اولویت دادن به ساخت رابط کاربری (User Interface) جذاب و کارآمدی است که تجربهی کاربری را بهینه کند. در این مطلب تعریفی برای رابط کاربری ارائه میدهیم، مؤلفههای یک UI (مخفف رابط کاربری) خوب را بررسی میکنیم و نکاتی را برای ساخت یک UI، که کاربر را تبدیل به مشتری کند، بیان میکنیم.
رابط کاربری (UI) چیست؟

رابط کاربری محیطی است که کاربران انسانی با کامپیوتر، وبسایت یا برنامه تعامل برقرار میکنند. هدف از UI یا همان User interface کارآمد این است که کاربر تجربهای ساده و ملموس داشتهباشد و برای گرفتن مطلوبترین نتیجه، تلاش بسیاری لازم نباشد.
رابط کاربری در لایههای تعاملیای ساخته میشود که برای حواس انسانی (بینایی، لامسه، شنوایی و سایر موارد) جذابیت داشتهباشد. User interface هم دستگاههای ورودی (صفحهکلید، ماوس، پد لمسی، میکروفون، صفحهی لمسی، اسکنر اثر انگشت، قلمهای دیجیتال و دوربین) و هم دستگاههای خروجی (صفحهی نمایش، بلندگو و چاپگر) را در نظر میگیرد. دستگاههایی که با چندین حس سروکار دارند، «رابطهای کاربری چندرسانهای» (Multimedia user interfaces) نامیده میشوند.
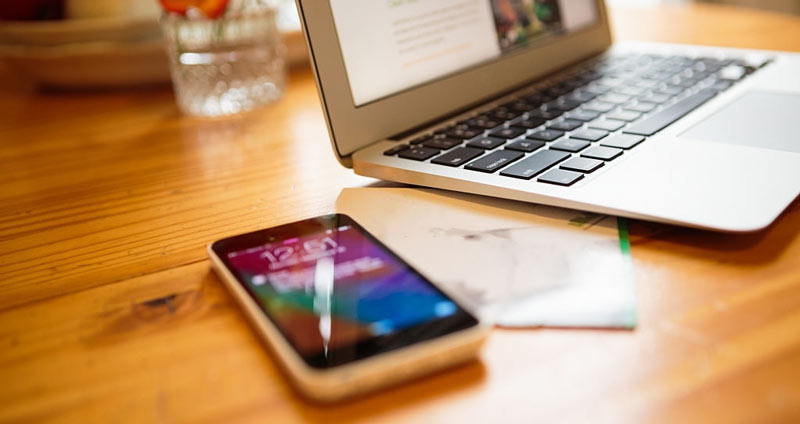
برای مثال، UIهای روزانه ترکیبی از ورودیهای لمسی (صفحهکلید و ماوس) و خروجیهای بصری و شنیداری (صفحهی نمایش و بلندگو) را به کار میگیرند.
انواع رابط کاربری
- رابط کاربری مبتنی بر فرم: برای ورود داده به برنامه یا اپلیکیشنی استفاده میشود که میتوان گزینههای محدودی را در آن انتخاب کرد؛ برای مثال، منوی تنظیمات دستگاهها مبتنی بر فرم است؛
- رابط کاربری گرافیکی: ورودی لمسی UI با خروجی بصری UI (صفحهکلید و صفحهی نمایش)؛
- رابط کاربری مبتنی بر منو: UIای است که فهرستی از گزینهها را برای هدایت درون برنامه یا وبسایت استفاده میکند؛ برای مثال، دستگاههای خودپرداز (ATM) رابطهای کاربری مبتنی بر منو را به کار میگیرند و استفاده از آنها برای همه آسان است؛
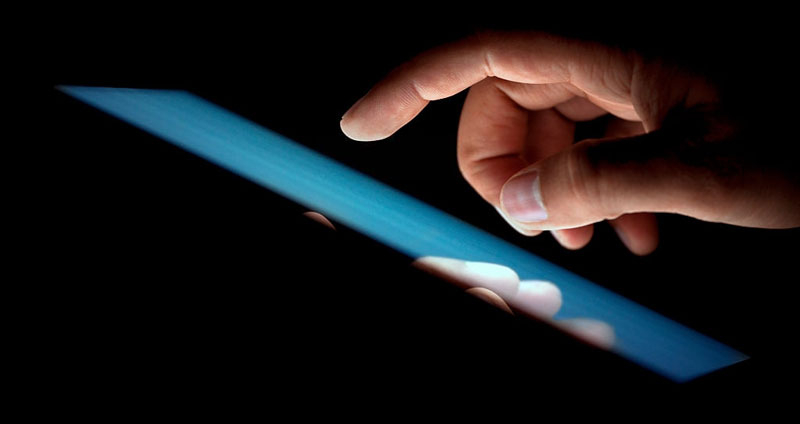
- رابطهای کاربری لمسی: رابطهای کاربریای هستند که از طریق لمس یا نگه داشتن طولانی انجام میشوند. بیشتر گوشیهای هوشمند، تبلتها و سایر دستگاههایی که با صفحات لمسی کار میکنند، از ورودی لمسی استفاده میکنند؛
- رابطهای کاربری صوتی: تعامل بین انسانها و ماشینها با استفاده از دستورات صوتی انجام میشود؛ برای مثال، میتوان به دستگاههای دستیار مجازی، گفتار به متن، GPSها و سایر نمونهها اشاره کرد.

چرا رابط کاربری مهم است؟
رابط کاربری برای برآوردن انتظارات کاربر و پشتیبانی از عملکرد مؤثر سایت شما اهمیت بسیاری دارد. رابط کاربریای که بهخوبی اجرا شدهباشد، استفاده از اپلیکیشن یا ماشین را با کنتراست تصاویر، طراحی تمیز و واکنشگرا (Responsive) و تعامل مؤثر بین کاربر و برنامه، تسهیل میکند.
هنگام طراحی رابط کاربری برای سایت خود، بسیار مهم است که انتظارات کاربر را از نظر در دسترس بودن، زیباییشناسی بصری و استفادهی آسان، در نظر داشتهباشید. با پیشبینی نیازهای کاربر و رفع آنها، میتوانید ترکیب مناسبی از تصاویر تأثیرگذار و واکنشگرایی کارآمد را به کار بگیرید که نرخ جذب مشتری سایت را بهبود میدهد.
اگر بخواهیم دقیقتر صحبت کنیم، تأثیرگذارترین مؤلفههای یک UI خوب موارد زیر هستند:
۱. معماری اطلاعات: عملکرد سایت بر اساس معماری اطلاعات ساخته شدهاست. طراحی ساختار و سازماندهی منطقی محتوای وبسایت برای کمک به هدایت کاربران در سایت با کمترین تلاش بسیار مهم است.
اجزای معماری اطلاعات شامل ۳ نوع اصلی ساختار سازمانیافته است:
- سلسلهمراتبی (سطح اهمیت)؛
- زنجیرهای (ترتیب منطقی گامها)؛
- ماتریسی (که در آن، کاربر سازماندهی محتوایی را که میخواهد را انتخاب میکند).
مثال: مؤلفههای هدایت (دکمهها، تبها، آیکونها)، لیبلها (اصطلاحات)، جستوجوی ویژگیها (نوار جستوجو) و سیستمهای سازمانی (طبقهبندی).
۳. طراحی تعاملی: هدف مؤلفههای طراحی تعاملی این است که با ارائهی نمونههای ورودی کاربر، خوانندههای غیرفعال را به مشارکتکنندگان فعال تبدیل کنند. به یاد سپردن کاربر در ذهن هنگام ساخت رابط کاربری ، به بهبود تعامل و اجرای رفتارهای مشخصی که انتظارات کاربر را برآورده کنند، بسیار کمک میکند؛ علاوه بر این، UIهای تعاملی و با طراحی کارآمد میتوانند مشکلات اجرایی را، قبل از تأثیرات منفی آن بر تجربه کاربری، دریابند.
مثال: ویژگیهای اشتراکگذاری جمعی، کلیدها و دکمهها.
۳. طراحی بصری: اهمیت زیباییشناسی ارزش سایت شما نباید دستِکم گرفته شود. طراحی مؤثر به جای اینکه از مؤلفههای رنگ، کنتراست، فونت، ویدئو و عکس چشمپوشی کند، از آنها برای جذب بینندهها و آسانسازی خواندن و کار با محتوا استفاده میکند تا عملکرد منطقی و جریان مشخصی را بسازد.
مثال: کنتراست، رنگ، فضای خالی، طراحی حروف، بهینهسازی موبایل.
تفاوت بین رابط کاربری و تجربهی کاربری چیست؟

رابط کاربری و تجربهی کاربری با هم مرتبط هستند و برای اجرای پروژه اهمیت یکسانی دارند، اما در جزئیات با یکدیگر متفاوتاند. اصولا، UI در رابطه با ظاهر موردنظر و احساس کاربر درمورد سایت، برنامه یا اپلیکیشن است، در حالی که UX شامل تمام فرایند مفهومسازی، توسعه و ارائه است؛ علاوه بر این، UX تقریبا برای هر محصولی قابلذکر است، اما رابط کاربری فقط متعلق به محصولات دیجیتالی است.
تفاوتهای اصلی بین UI و UX موارد زیر هستند:
- محوریت اصلی UX پیرامون هدف و عملکرد محصول میچرخد، در حالی که User interface روی کیفیت تعامل کاربر با محصول تمرکز میکند؛
- UX اجزایی مانند تحقیقات بازار و شناسایی نیازهای کاربر را در بر میگیرد، در حالی که UI بیشتر با اجزای هنری طراحی مربوط به ظاهر و احساس تجربهی کاربری سروکار دارد؛
- توجه UX روی مدیریت کلی پروژه، از ایدهپردازی گرفته تا توسعه و ارائه است، اما User interface به طور مشخص روی طراحی محصول نهایی تمرکز میکند.
طراحی تجربهی کاربری با شناسایی مشکلات کاربران هدف و پیدا کردن راهحلی برای رفع نیازهای کاربران ذکرشده شروع میشود. این امر جزئیاتی مانند جریان منطقی یا گامهای لازم برای رسیدن به هدف را شامل میشود. هنگامی که برنامهنویسی کاربردی رابط انجام شد، نمونهی اولیه برای طراح رابط کاربری فرستاده میشود تا فرایندها را از نظر بصری جذاب کند.
توسعهی تجربهی کاربری شامل موارد زیر است:
- اجرای کلی و بررسی هدف؛
- هماهنگی بین برنامهنویسان و طراحان User interface؛
- یکپارچهسازی و تحلیل؛
- استراتژی محتوا یا محصول؛
- شبکه سازی، برنامه ریزی، ساخت نمونهی اولیه، توسعه، آزمایش.
توسعهی تعاملات کاربری شامل موارد زیر است:
- مشاهده و بررسی سایت/ اپلیکیشن/ برنامه؛
- اتخاذ طراحی واکنشگرا؛
- تعاملپذیری و متحرکسازی؛
- برندینگ و تحقیقات طراحی.
نکاتی برای ساخت رابط کاربری خوب

طراحی UI مطلوب باید مبتنی بر UX باشد. این طراحی باید ظاهر جذاب و منحصربهفرد و ساختار منطقی داشتهباشد و درک آن برای کاربران آسان باشد. این کار از آنچه به نظر میرسد، چالشبرانگیزتر و پیچیدهتر است. حتی پس از اینکه طراحی عالیای برای رابط کاربری انجام شود، تا زمانی که محصول به بازار ارائه شود، بدون شک به تنظیم دقیق و عیبیابیهای بسیاری نیاز دارد.
نکات زیر را برای ساخت رابط کاربری مؤثر دنبال کنید:
- حواستان به کنتراست باشد: در طراحی رابط کاربری باید از سادگی و کنتراست کافی بین رنگهای متن و پسزمینه، که باعث سهولت در خواندن میشوند، مطمئن شوید؛
- طراحی شما باید واکنشگرا باشد: فرقی نمیکند که برای مشاهدهی وبسایت از گوشی موبایل ۷ اینچی یا تلویزیون ۷۰ اینچی استفاده شود، وبسایت باید همیشه با آن صفحه سازگار باشد؛
- طراحی را آزمایش کنید: در زمان انجام پروژه جستوجو کنید تا شانس کشف مؤلفههای جدید طراحیای را داشتهباشید که میتوانند محصول نهایی شما را به طور فوقالعادهای منحصربهفرد و استفاده از آن را لذتبخش کند؛
- تمرکزتان بر کاربردی بودن باشد: مطمئن شوید که کاربران میتوانند از سایت/ برنامه/ اپلیکیشن شما بهراحتی استفاده کنند، حتی اگر برای اولین بار باشد که از سایت شما بازدید میکنند؛
- انسجام را حفظ کنید: نوعی از طراحی را انتخاب کنید و در طول پروژه به آن پایبند باشید. تمام صفحات سایت باید طرح یکسانی داشتهباشند تا کاربر دچار سردرگمی یا استیصال نشود؛
- ارتباطات را در ذهن خود داشتهباشید: رابط باید به تجربهی کلی ساده، موردپسند و روشنگر منجر شود؛
- کاربران هدف خود را بشناسید: خیلی ساده میتوان هدف اصلی را در بین جزئیات بیاهمیت فرایند طراحی فراموش کرد، اما آنچه شما طراحی میکنید، برای کاربر است؛ بنابراین، باید توجه خود را روی کاربر بگذارید؛
- برندسازی را حفظ کنید: کاربر شما باید بتواند برند شما را در هر صفحهی وبسایت تشخیص دهد و کاربران جدید نیز باید بتوانند در همان بازدید اول، برند شما را شناسایی کنند؛
- ظاهر را برای چشمها آسان کنید: حواستان به سهولت خوانایی در لایهها باشد؛ برای مثال، تراز لبه را در متن حفظ کنید، از پالت رنگی محدودی استفاده کنید (اگرچه میخواهید متن رنگی و چشمنوازی داشتهباشید، آن را کلافهکننده و خیرهکننده نکنید) و فونتی را انتخاب کنید که خواندن آن آسان باشد و سایز مناسبی داشتهباشد؛
- در مجموع، آن را ساده کنید: انجام وظایف باید به حداقل تلاش در بخش کاربر نیاز داشتهباشد و هر صفحه باید فقط یک عملیات اصلی را انجام دهد؛
- اصلاح کنید: بدون شک، شما میخواهید که محصول نهایی بدون هیچ خطایی به کاربران ارائه شود؛
- گامهای منطقی بعدی را ارائه کنید: طراحی رابط کاربری شما باید به کاربران اجازه دهد که به طور شهودی دریابند که در گام بعدی چه باید بکنند؛
- پیشبینیپذیر باشید: مؤلفههایی مانند دکمهها، نشانهی بزرگنمایی و سایر مؤلفههای تعاملی باید طبق انتظار عمل کنند. هر مؤلفهای باید عملیات معناداری را انجام دهد؛
- در استفاده از افکتهای پویا، با تدبیر عمل کنید: بله، هدف تعامل با کاربر است، اما مؤلفههایی که بیش از اندازه به تعامل کاربر نیاز داشتهباشند، کلافهکننده میشوند. اگر تعامل بیش از اندازه باشد، حتی کاربران حرفهای هم به طور کل از آن صفحه خارج میشوند. این افکتها باید برای بهینهسازی تجربهی کاربری استفاده شوند.
منبع: indeed.com









دیدگاه